在chrome上调试hover效果是一个很麻烦的事情,因为鼠标移动,hover的效果(dom结构)就没了,怎么保持住hover效果,然后调试dom呢?
方法是:
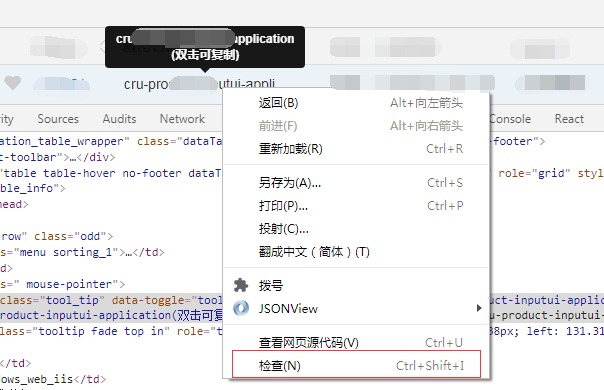
在页面上要调试的元素上,hover后,右键,选择“检查”,
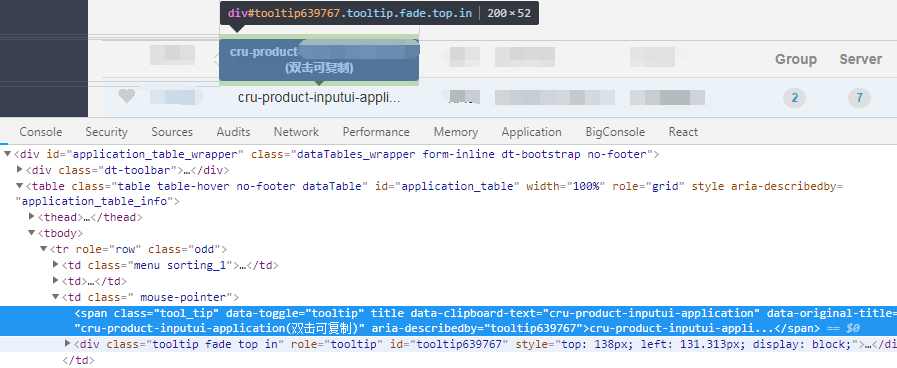
此时,就可以在dom结构中调试hover出来的dom结构了。
打开开发者工具时,尽量让开发者窗口贴着要调试的元素。因为离得远的话,很可能把鼠标移动到dom结构之前,就触发了其它的页面效果,导致希望的hover效果丢失。
ECNU CS研究僧,前端一枚,产品经理半枚,运维工程师半枚
tag:
缺失模块。
1、请确保node版本大于6.2
2、在博客根目录(注意不是yilia根目录)执行以下命令:
npm i hexo-generator-json-content --save
3、在根目录_config.yml里添加配置:
jsonContent:
meta: false
pages: false
posts:
title: true
date: true
path: true
text: false
raw: false
content: false
slug: false
updated: false
comments: false
link: false
permalink: false
excerpt: false
categories: false
tags: true